 ¿Quiéres saber como hacer banners en tu página web o tu tienda oline? ¿Harto de pensar como hacer banners publicitarios y no saber hacerlos?. Queremos explicarte con este manual de sencillos pasos como adentrarte al mundo del diseño de imágenes para tu página Web o tienda online. A partir de ahora no tendrás escusa para tener una Web actualizada y con una imagen impecable.
¿Quiéres saber como hacer banners en tu página web o tu tienda oline? ¿Harto de pensar como hacer banners publicitarios y no saber hacerlos?. Queremos explicarte con este manual de sencillos pasos como adentrarte al mundo del diseño de imágenes para tu página Web o tienda online. A partir de ahora no tendrás escusa para tener una Web actualizada y con una imagen impecable.
Herramientas a usar en este manual de como crear banners
- Explorador web: Google Chrome
- Programa de edición de imágenes:
- Picmonkey (recomendado para principiantes para la edición de imágenes)
- PhotoShop
- PhotoScape
- Gimp
- bannersnack (Creador de banners disponible online y Web)
- Photo Grid (Aplicación para móviles)
- Banco de imágenes: Imágenes propias.
Como hacer banners. Manual
1. Averiguar tamaños
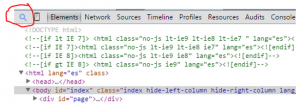
Para averiguar cuales son los tamaños de las imágenes a cambiar hay que pulsar al botón F12 (usando Google Chrome). Una vez mostrado el “inspector de elementos” hay que pulsar en “la lupa” siguiente:
Y seleccionar la imagen que nos interesa, véase el ejemplo siguiente:
 Aquí nos sale el ancho y alto (en este orden) de la imagen a realizar.
Aquí nos sale el ancho y alto (en este orden) de la imagen a realizar.
2. Selección del estilo, tono, filtro y modelo de imágenes
¿Qué colores tiene nuestra Web? ¿qué tipo de fotos de productos tiene? ¿qué tipo de letra? Definimos el estilo de las imágenes a crear: juveniles, elegantes, vanguardistas…
Una vez elegida el tipo de fuente y vistos los colores secundarios o complementarios de la nuestra página web, procedemos a hacer todas las imágenes del mismo estilo y modelo.
3. Ejemplos de imágenes realizadas
3.1. Imagen de fondo con título. Si no sabes qué hacer ni cómo hacer una imagen, lo más básico es poner una imagen profesional de fondo y encima marcarle un título. ¡Básico pero eficiente!
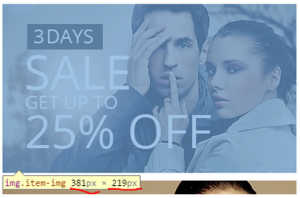
3.2. Imágenes tipo banner publicitario. Es un ejemplo como el anterior, pero si quieres poner más componentes en la imagen o textos largos que ocupen bastante de la imagen de fondo, aplicales una opacidad y será más atractiva. No pises la imagen, adapta los elementos.
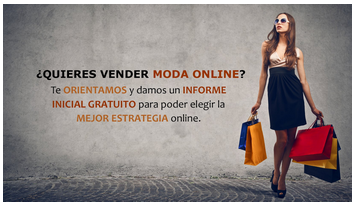
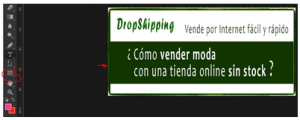
3.3. Imagen destacando las letras “en el aire”. Es un ejemplo como los anteriores, pero si dispones de un fondo nítido y equilibrado, pon el texto como si de un “grafiti” se tratase. Se adapta bien a la imagen, ¿no?.

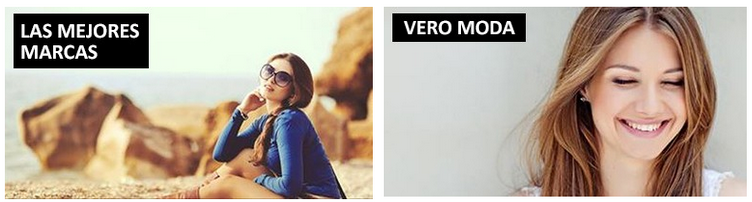
3. 4. Expositorio de productos tipo “collage” o catálogo de productos. Si tienes una tienda online o quieres comparar dos elementos, lo mejor es hacer un collage con recuadros marcados en cada elemento. Ver estos dos ejemplos:
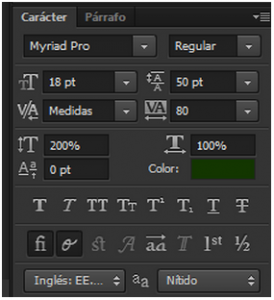
3.5. Destacando la tipografía. Si no dispones de una buena fotografía no te preocupes, actualmente se juega mucho con los diferentes tipos de fuente. Para ello deberás elegir tipografías de fuentes muy llamativas y singurales para adarptarlas a un contrastado y nítido fondo.
4. Utilización de filtros y efectos
Cada programa utilizado tendrá su posibilidad de aplicar filtros y efectos. En particular recomendamos especialmente la aplicación de Instagram que tiene bastantes efectos y son muy fáciles de utilizar.
Trucos básicos para PhotoShop
- Preparación de la imagen y uso de guías >> https://www.youtube.com/watch?v=–JQQ3l2tME
- Recortar imágenes >> https://www.youtube.com/watch?v=1d5EYVbadVk
- Elección de tipografía y efectos de la fuente:
- Bordear imagen. Rectángulos como fondos:
- Usar marcas >> ver videotutorial
- Usar transparencias >> ver videotutorial
- Uso de filtros y efectos >> – Ver ejemplo1. – Ver ejemplo2. – Ver ejemplo3
Este es el manual de como hacer banners. Si quieres que desarrollemos más este post con algún detalle, por favor coméntanoslo y ampliaremos el manual. ¿Te ha servido para saber como hacer banners? ¿Tienes alguna duda? ¿Quieres que te ayudemos? ¡Coméntanos y te respondemos!

Artículo escrito por Daniel Matesa
Consultor estratégico de Negocios Online. Ayudo a personas a conseguir éxito en Internet.








He leido sobre el uso de Insragram y este de hacer banners en la web y sinceramente quedo en las mismas. No veo la dificultad en explicar paso a paso y con su ejemplo y capturas exactas de todo lo necesario para dejar claro el proceso de instalacion y uso … Esto me ha ocutrido con todas las busquedas tratando de aprender el uso de una aplicacion o conceptos de sistemas etc .. Por favor lea isted mismo sus enseñanzas y preguntese si quedo claro … Tal vez un formato pdf tipo libro o manual sea mas productivo e interesante ya que lo puedo descargar e imprimir lo cúal me da la ventaja de ir aplicando cada paso .. Como ejemplo puede ver los manuales de Excel Office o Word o similares que se vendian wn librerías … Usted lo seguía y todo quedava claro … Hoy día toda esta tecnológia lis usuario hemos aprendido a manejarla por milagro o que se yo … Pero nadie ha hecho un curso como ocurría en el pasado .. Habian cursos paea manejar AutoCad por ejemplo … Yo no se de sistemas y he aprendidi a manejar Offuce y programas Cad por prueba y error …pero esto de Insragran y ventas online si es mas complicado .. Bueno espero comprenda mi comentario … Gracias